UI UX Design Process Guide for B2C B2B Designers
In this guide, I discussed - How a solid UI UX Design and Development process delivers consistently good results for B2C B2B applications.
Here's a brief breakdown of each of those steps, which you can implement within different organizations, from small startups to large enterprises:
Business Research
User Research
User Personas
User Flow
Wireframing
Technical Viability
Branding (Style Guide Design)
Visual Design
Accessibility
Prototyping
Usability Testing
Design Handover
Development
Postlaunch Activities
Before Start
What Is User Experience Design?
User experience design creates and synchronizes elements that affect users’ experience with a particular company to influence their perceptions and behavior.
These elements include the things a user can touch (such as tangible products and packaging), hear (commercials and audio signatures), and even smell (the aroma of freshly baked bread in a sandwich shop).
It includes things that users can interact with beyond the physical, such as digital interfaces (websites and mobile phone applications) and people (customer service representatives, salespeople, and friends and family).
What are B2B and B2C applications?
B2B (Business-to-Business) and B2C (Business-to-Consumer) use different business models
B2B apps often offer a subscription service to the organization. B2C apps are usually free of charge but still profitable because they provide space to advertisers, sell extras in the app, or are a subscription service.
1. Business Research
Are you about to start a brand new project? Or are you in the middle of one? Either way, take a moment to consider the dynamics and context of the project—the issues that will affect you and the rest of the project team. What type of sites or applications are involved? Which roles and skills are needed? What is the company culture?
Answering these questions will help you define the project and ultimately determine the tools and skills you need to bring to the table to be successful.
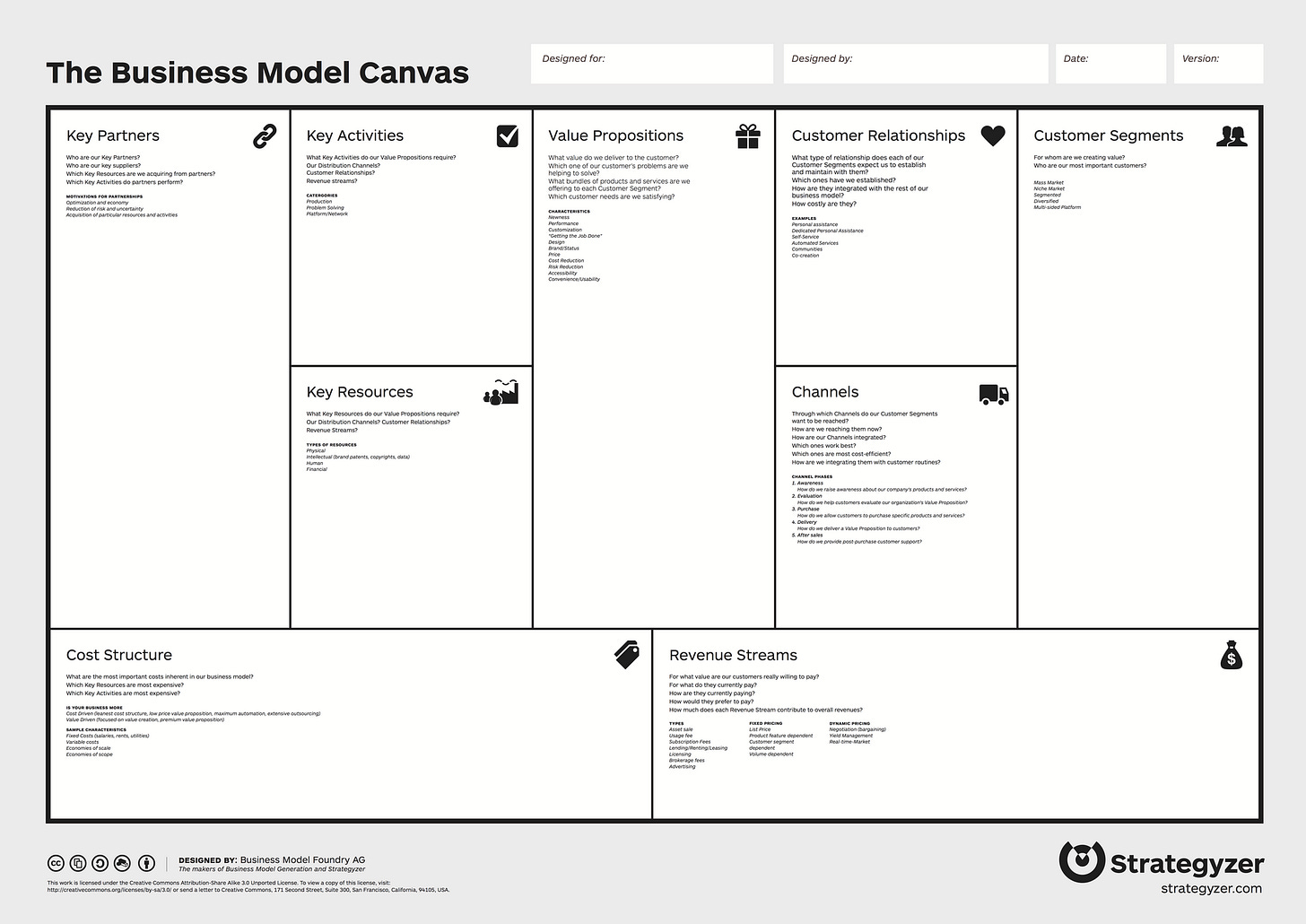
Working with stakeholders to understand business requirements: what they’re trying to achieve, how they define the problem, and any assumptions (hypotheses) they may have. You can start by organizing a kick-off workshop and asking everyone to complete a Lean Canvas. Try to invite representatives from various parts of the business to get everyone's input: management, business analysts, researchers, designers, developers, and marketing.
2. User Research
A user researcher is responsible for providing insights regarding the needs of end-users based on information generated from or validated by the research that person conducts with users.
Understanding your users' profiles and proving your and your business’ hypotheses through surveys (using tools like Google Surveys or SurveyMonkey Audience), user interviews (in-person or remote), and quantitative studies (using systems like the System Usability Scale). Make sure you present findings to your team with recommendations for them to prioritize, as well as organize regular show-and-tell sessions to present these.
3. User Personas
Why Create Personas?
In the user experience design process, personas help you focus on representative users. By providing insights into “real” behaviors of “real” users, personas can help resolve conflicts that arise when making design and development decisions so you and your team can continue to make progress.
Personas provide meaningful archetypes that can be used to assess the design approach. Constructing personas helps ask the right questions and answer those questions in line with the users for whom we are designing the product/website.
4. User Flow
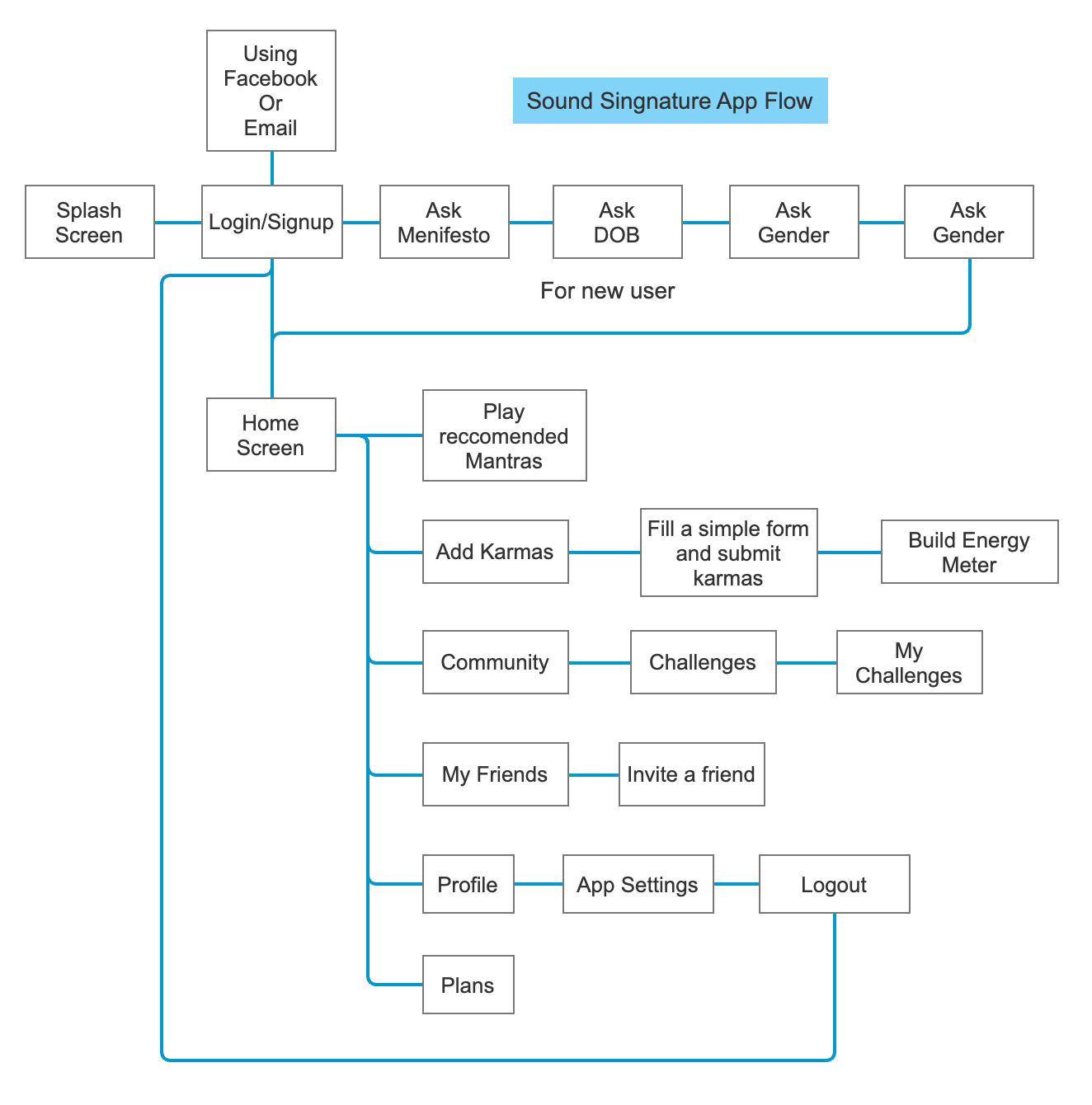
Depending on a project user flow can be a simple site map or a complex document showing how different user types will navigate and interact with the website.
User flow gives us a birds-eye view of the future website. The ultimate goal is to get users to their desired destination with as few clicks as possible.
5. Wireframing
The wireframe is a simple black-and-white sketch outlining the general layout of the homepage. It is not the design. Wireframes are a great way to arrange the content and devise the overall page structure before designing the actual website.
I normally create clickable wireframes (prototypes) in Axure, which allow me to scroll and navigate the website or app before it is designed and built. It’s a great way to test user experience, as it allows me to make changes quickly and efficiently.
6. Technical Viability
Confirm with software developers the proposed design is technically possible to implement. The last thing you want is to produce a design that can't be turned into reality. Get ready to compromise some of your design solutions. You must establish a good relationship with your development team.
7. Branding (Style Guide Design)
A style guide sets standards for writing and designing documents and materials. A design style guide usually addresses logo usage, fonts, colors, etc.
Using a design style guide provides uniformity in the application of graphic elements and the formatting of materials. The goal is to achieve a consistent appearance across all materials — one of the foundations of visual branding.
Why design a Style Guide?
Every company with a designed identity or brand mark needs a design standard. It is a reference for your in-house team or any external designers or agencies you work with. A style guide helps to:
Brand Controlling - Enhance marketing and sales efforts with a consistent brand appearance
Avoid distortion and deviation from your brand design
Protect your brand and trademark
Define the tone and essence of the company
What Should a Style Guide Contain?
At a minimum, an essential design guide needs to have the following:
Logo: black-and-white version.
Logo: color version.
Logo: enhanced/alternate version (reverse)
Logo colors: Pantone, CMYK, RGB codes.
Logo sizes: minimum (screen and print), recommended (screen and print), white space surrounding area.
Logo don’ts: examples of what should not be done with the logo
Typography (fonts)
Color palette
Other brand-recalling elements
8. Visual UI Design
The most exciting part of any web design project is the User Interface (UI) design stage. This is when we arrive at the final look & feel of the future website using the right combination of colors, typography, and other design elements.
Depending on the project, we can follow the existing branding guidelines or create the design from scratch if it’s a new business with no prior branding.
9. Accessibility
It’s also important to consider your product’s accessibility for users with disabilities. For example, those who are visually impaired may have screen readers that read elements of your page aloud and provide a method for navigating via words rather than images.
If not well planned for in your design, this can be painful or impossible. If accessibility is a priority for your product (and for most government sites, for example, it’s mandatory), visit the W3C’s Web Accessibility Initiative (WAi) at http://www.w3.org/WAi/gettingstarted/Overview.html to learn more about related design standards and techniques.
10. Prototyping
Design and Direction— Before the Visual Design Begins
Turning static wireframes into an interactive prototype (using tools like Sketch, Figma, Adobe XD, InVision. Wireframes are ways to identify the proposed content structure and functional behaviors of a view of a web page or an application. When combined with site maps and task flows, these documents are also extremely useful for identifying prototyping scenarios and proofs of concept.
Wireframes are typically presented in grayscale, devoid of graphical elements or finalized content. Instead, they use placeholder content to highlight representative locations that can be used as guidance in the visual design. Essentially, wireframes are a tool for communicating your designs.
11. Usability Testing
Usability testing is one of the most frequently used UX design testing methods. It’s also the most well-known among those who aren’t UX designers, so your business stakeholders and project team may already be familiar with it. The concept itself is elegant: create a prioritized set of tasks for your site, ask some users to perform them, and note where they have issues and successes.
Usability Testing vs. User Acceptance Testing
Some people in your organization may believe that usability testing only happens near the end of development or the beginning of deployment when there’s a functioning version of the site or application—perhaps something in beta mode. This impression may also be related to the common practice of conducting user acceptance testing (UAT) at this later point. The similarity of the names can cause the two to be confused.
For applications that go through a formal QA process, UAT is one of the later stages of testing and is rarely conducted on actual users. The primary purpose of UAT is often to serve as a final check on whether the application has met the functional requirements set out by stakeholders; it can also catch any errors or bugs participants report.
Although UAT can bring out usability issues, it should not be relied on as the only method for catching them on a project. Because it occurs so late in the process, changes based on feedback from UAT are much more costly. It’s far better to catch significant issues earlier in the process before spending much time on development.
Usability testing is designed to provide more true-to-life performance information earlier.
The following sections discuss these common steps involved in usability testing:
Planning the research
Recruiting and logistics
Writing discussion guides
Facilitating
Analyzing and presenting results
Creating recommendations
Learn More About Usability Testing
12. Design Handover
Send all the design assets to your developers so they can begin implementing the system. This includes user journeys, sitemaps, content (copy, documents, images, and videos in all necessary resolutions and formats), font files, icons font, wireframes, interactive prototypes, and style guides. They could use tools like Zeplin to inspect your UI files. Try to arrange regular catchups with their team, see if they need anything else, and what could be improved or compromised.
13. Development
We at Think 360 develop the static design files approved in the UI design phase and bring them to life in accordance with the project requirements. Our websites are always fully responsive and easy to use on any device, from desktop to mobile.
Our websites and apps are built on an easy-to-use content management system. This means our clients can update copy, upload images, gather newsletter subscribers, manage contact forms, and more without ever touching the code. We also provide training and advice on all new projects.
14. Postlaunch Activities
These are exciting times: so many companies are launching themselves—or their products—in a “beta” state. A beta launch typically means that real, unfiltered users are the audience for live website testing to help identify bugs, errors, crashes, or any other problems.
At one time, betas were typically offered only to developers, but it has now become a common practice to open betas to the user community as a whole. During a beta phase, communication methods must be set up to record and report any issues that users may have.
Any system malfunction must be recorded and made available to the project team. A mechanism must also be in place for users to report issues they encounter to the appropriate members of the project team.
If this kind of communication doesn’t happen—if the user experience designers, visual designers, and developers don’t know what’s going on during the often rigorous and fast-paced beta phase—the website may be updated and redeployed to users without much of the strategy implemented.
Postlaunch Analytics
After launching your site, one of the first things you should do is accumulate data on site usage. The best source for this is your site’s log
file. Unfortunately, user experience designers probably aren’t at the top of the list to receive or review this information, so seek out whoever is in charge of hosting the site and apply your negotiating skills.
Website analytics can give you some insight into the visitors to your site. Among other aspects, you can get an understanding of
Who are the new visitors to the website?
Repeat site visitors are
Number of page views
Page view duration
Page depth
Where visitors exit the site (which pages)
Session duration
Advertising impressions
Search terms used results and research
This information can help you understand where users are having problems by highlighting trouble spots on the site. Although analytics may appear dry and numbers-heavy, the data, and insights will help you formulate appropriate questions during your postlaunch testing.
“Design isn’t finished until somebody is using it.”
Projects should not die. They should be the springboard into new projects geared toward continually improving the user experience design. Thank you very much.
Credits
Pexels
Shutterstock
Dribbble
Think 360 Studio